

A vueltas estamos una vez más con el rendimiento de los navegadores web, a razón de un artículo publicado por Robert O’Callahan, desarrollador de Mozilla, quien se congratula de la espectacular mejora de Firefox en un aspecto crítico hoy en día como es el rendimiento JavaScript, que de normal venía liderando Chrome.
De unos meses a esta parte, sin embargo, Mozilla ha estado afinando el motor JavaScript de su navegador, Spidermonkey, y aunque es harto difícil por no decir imposible medir en absolutos estas cosas, existen tests muy conocidos. Como dice O’Callahan, “el desempeño en el mundo real es más complicado que eso, pero sirve como punto de referencia”. Y lo que es más destacado, “superar a tus competidores en sus propios benchmarks es mucho más impresionante que vencer en los tuyos”.
Ahí está la gracia: tradicionalmente cada navegador puntúa mejor en las pruebas que han sido diseñadas en base a su motor, pero de un tiempo a esta parte, decimos, Firefox lo está bordando en JavaScript -y en otras cosas que importan tanto o más- y a estas alturas de la película, bate a Chrome en los tres tests más populares a este respecto. A saber: Kraken, desarrollado por Mozilla; Sunspider, desarrollado por y para Webkit; Octane, desarrollado por Google. O eso es al menos lo que indican las estadísticas de Are we fast yet?
Nosotros hemos querido comprobarlo de primera mano, y aquí están los resultados tras enfrentar a Firefox 33 y Chrome 38.
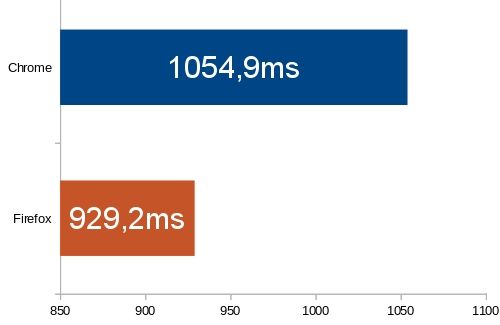
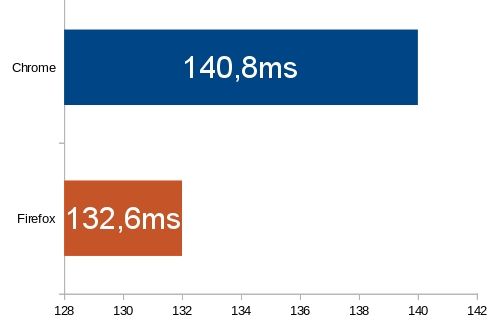
Kraken (en ms, menor es mejor)

Sunspider (en ms, menor es mejor)

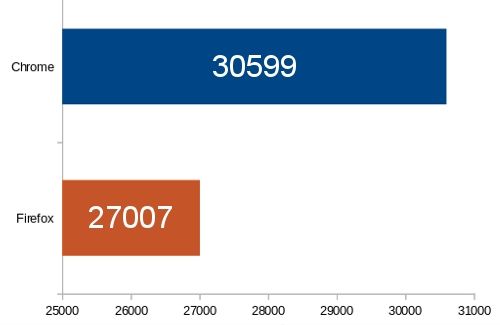
Octane (mayor es mejor)

En efecto, Firefox muerde el polvo en Octane, pero justo esta es la prueba menos fiable debido a los cambios en resultados. Asimismo cabe señalar que a pesar de las visibles diferencias, hablamos de milisegundos. O lo que es lo mismo: las diferencias son imperceptibles para el usuario, y tampoco sería de extrañar que más adelante Chrome vuelva a posicionarse en cabeza y viceversa.
Por otro lado, el rendimiento JavaScript no lo es todo, así que hemos aprovechado la ocasión para otear el soporte HTML5 con dos benchmarks igualmente conocidos e igualmente inválidos en totales, pero que de nuevo puedes servir como referencia: el HTML5 Test, que es poco más que una estampa, y el más completo PeacerKeeper.
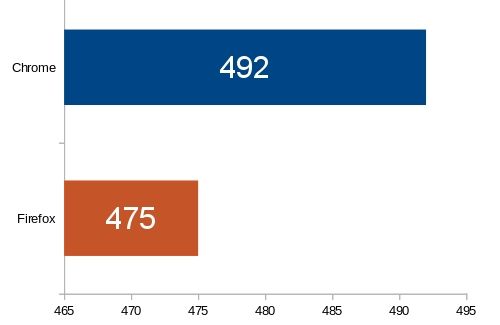
HTML5 Test (mayor es mejor)

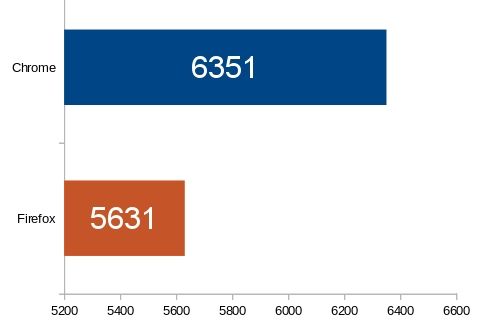
PeaceKeeper (mayor es mejor)

La ventaja en este caso se inclina a favor del navegador de Google, y no hay más que añadir. Bueno, tal vez y solo tal vez, que -por lo menos algunos entre los que me incluyo- los usuarios de Firefox estamos deseando disfrutar de aplicaciones web al estilo Chrome. A ver cuándo tenemos esa suerte.
![]()